勤怠入力システムを作成してみた(2)
Office365PowerApps&Flow
Office365(Powerapps & Flow)で勤怠入力システムを作成してみた(2)
今月の勤怠照会画面
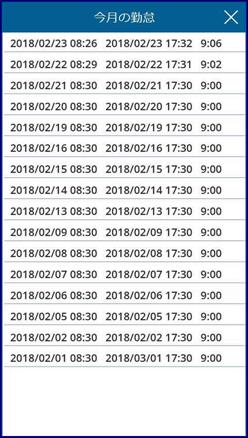
「今月の勤怠」画面
当月の勤怠状況を一覧で表示します。ここでは照会のみを行います。入力間違い等のための修正機能がほしいところですが、当面は作成しないこととします。入力間違いをした場合は、正しいものを再度入力し、間違った勤怠情報を管理者にsharepointで削除してもらう運用とします。

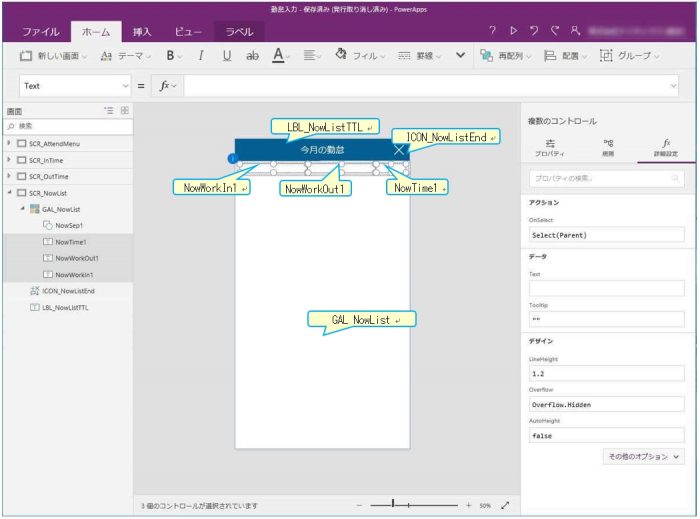
当月の勤怠のコントロールを配置すると、以下の画面となる

各コントロールの設定
| 名称 | コントロール | 説明 | 詳細設定 | |
| LBL_NowListTTL | ラベル | 画面タイトル | Size=24 Align =Align.Center |
|
| ICON_NowListEnd | アイコン | 当月の勤怠の終了 | OnSelect=Back() | |
| GAL_NowList | ギャラリー | 「勤怠」リスト | レイアウト=空白 表示するデータ(※1) Item= Sort( Filter(勤怠, Author.Email=User().Email, Value(TMC_Month)=G_ToMonth), TMC_WorkIn,Descending) |
|
| NowWorkIn1 | ラベル | 「勤怠」リストの「出勤時間」項目 | Text= Text(ThisItem.TMC_WorkIn,”[$-ja-JP]yyyy/mm/dd hh:mm”) | |
| NowWorkOut1 | ラベル | 「勤怠」リストの「退勤時間」項目 | Text(ThisItem.TMC_WorkOut,”[$-ja-JP]yyyy/mm/dd hh:mm”) | |
| NowTime1 | ラベル | 「勤怠」リストの「時間」項目 | Text=ThisItem.TMC_WorkTime | |
| NowSep1 | 四角形 | 行ごとのセパレート線 | ||
※1 当月の勤怠一覧を表示するデータの条件は、「勤怠」リストの登録者がログインユーザーと同一のデータで当月の項目が本日の月と同じデータとする。表示順は出勤日時の降順。その設定は、ギャラリー(GAL_NowList)のitemプロパティに以下の設定を行う。
Sort(Filter(勤怠,Author.Email=User().Email,Value(TMC_Month)=G_ToMonth),
TMC_WorkIn,Descending)
メニュー画面の「当月の勤怠」ボタンクリック時の設定
「当月の勤怠」画面へ遷移(Navigate)
変数G_ToMonthに現在の年月を設定、(set)
| 名称 | コントロール | 説明 | 詳細設定 |
| BTN_Month | ボタン | 当月の勤怠へ | OnSelect= Navigate(SCR_NowList,ScreenTransition.None); Set(G_ToMonth,Year(Today())*100+Month(Today())) |
前月の勤怠照会画面
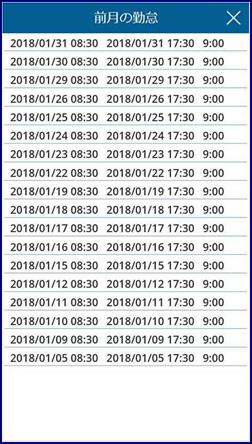
「前月の勤怠」画面
前月の勤怠状況を一覧で表示します。ここでは照会のみを行います。
当月と前月の照会しか用意していないのは、要件として不要と判断したためです。

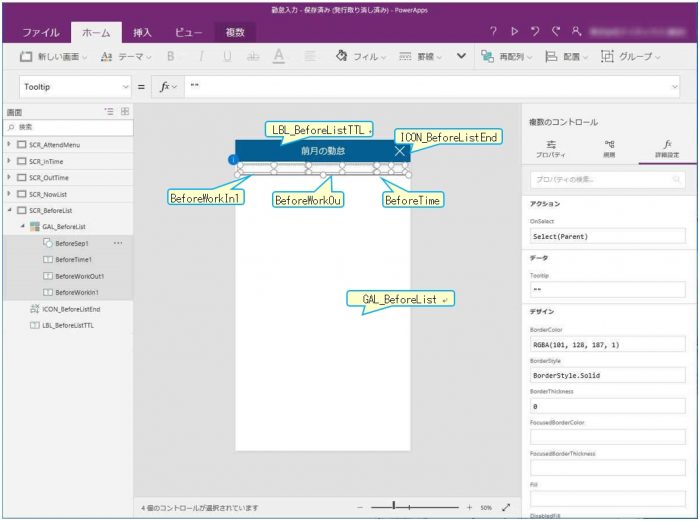
前月の勤怠のコントロールを配置すると、以下の画面となる

各コントロールの設定
| 名称 | コントロール | 説明 | 詳細設定 | |
| LBL_BeforeListTTL | ラベル | 画面タイトル | Size=24 Align =Align.Center |
|
| ICON_BeforeListEnd | アイコン | 前月の勤怠の終了 | OnSelect=Back() | |
| GAL_BeforeList | ギャラリー | 「勤怠」リスト | レイアウト=空白 表示するデータ(※1) Item= Sort( Filter(勤怠, Author.Email=User().Email, Value(TMC_NMonth)=G_ToMonth), TMC_WorkIn,Descending) |
|
| BeforeWorkIn1 | ラベル | 「勤怠」リストの「出勤時間」項目 | ext= Text(ThisItem.TMC_WorkIn,”[$-ja-JP]yyyy/mm/dd hh:mm”) | |
| BeforeWorkOut1 | ラベル | 「勤怠」リストの「退勤時間」項目 | Text(ThisItem.TMC_WorkOut,”[$-ja-JP]yyyy/mm/dd hh:mm”) | |
| BeforeTime1 | ラベル | 「勤怠」リストの「時間」項目 | Text=ThisItem.TMC_WorkTime | |
| BeforeSep1 | 四角形 | 行ごとのセパレート線 | ||
※1 前月の勤怠一覧を表示するデータの条件は、「勤怠」リストの登録者がログインユーザーと同一のデータで次月の項目が本日の月と同じデータとする。表示順は出勤日時の降順。
その設定は、ギャラリー(GAL_BeforeList)のitemプロパティに以下の設定を行う
Sort( Filter(勤怠,Author.Email=User().Email,Value(TMC_NMonth)=G_ToMonth),
TMC_WorkIn,Descending)
メニュー画面の「前月の勤怠」ボタンクリック時の設定
「前月の勤怠」画面へ遷移(Navigate)
変数G_ToMonthに現在の年月を設定、(set)
| 名称 | コントロール | 説明 | 詳細設定 |
| BTN_NMonth | ボタン | 前月の勤怠へ | OnSelect= Navigate(SCR_BeforeList,ScreenTransition.None); Set(G_ToMonth,Year(Today())*100+Month(Today())) |
休暇申請の入力画面
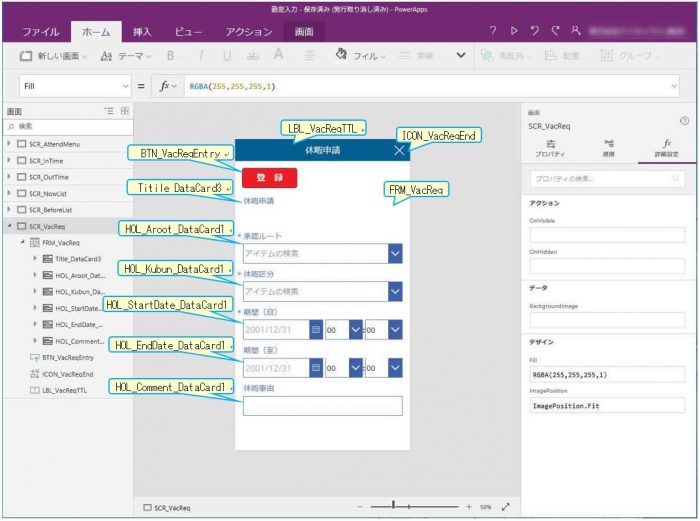
「休暇申請」画面
休暇申請の入力を行います。
入力項目は、
承認ルート:「承認ルート」リストに登録された承認ルートを選択
休暇区分 :sharepointリストで設定した選択肢から選択
期間(自):日時を入力
期間(至):日時を入力
休暇事由 :休暇申請の申請内容を入力
「登録」ボタンで、sharepointに登録される。以降承認フローに廻るが、PowerAppsからのFlowではなく、sharepointに登録されたらフローを開始するように構成します。

休暇申請のコントロールを配置すると、以下の画面となる

各コントロール設定
| 名称 | コントロール | 説明 | 詳細設定 | |
| LBL_VacReqTTL | ラベル | 画面タイトル | Size=24 Align =Align.Center |
|
| ICON_VacReqEnd | アイコン | 出勤入力の終了 | OnSelect=Back() | |
| BTN_VacReqEntry | ボタン | 休暇申請の登録 | SubmitForm(FRM_VacReq); Back(); |
|
| FRM_VacReq | フォーム | 「休暇申請」リスト | 縦で1列表示レイアウト | |
| Titile_DataCard3 | データカード | 「休暇申請」リストの「休暇申請」項目 | 表示専用: DisplayMode=DisplayMode.View |
|
| HOL_Aroot_DataCard1 | データカード | 「休暇申請」リストの「承認ルート」項目 | ||
| HOL_Kubun_DataCard1 | データカード | 「休暇申請」リストの「期間(自)」項目 | ||
| HOL_StartDate_DataCard1 | データカード | 「休暇申請」リストの「期間(至)」項目 | ||
| HOL_EndDate_DataCard1 | データカード | 「休暇申請」リストの「休暇事由」項目 | ||
| HOL_Comment_DataCard1 | データカード | 「休暇申請」リストの「休暇区分」項目 | ||
メニュー画面の「休暇申請」ボタンクリック時の設定
休暇申請入力画面のフォームをリセット(ResetForm)
休暇申請入力画面のフォームを追加モードに設定(NewForm)
休暇申請入力画面へ遷移(Navigate)
| 名称 | コントロール | 説明 | 詳細設定 |
| BTN_Holiday | ボタン | 休暇申請入力へ | OnSelect= ResetForm(FRM_VacReq); NewForm(FRM_VacReq); Navigate(SCR_VacReq, creenTransition.None) |
上記設定後の画面

休暇申請を入力する

各入力項目を入力し、「登録」ボタンをクリックする
以下の通り、Sharepointの「休暇申請」リストに登録される

以上で、PowerAppsでの勤怠入力の制作は終了です、次は、休暇申請の入力後の承認ワークフローについて説明します。
